目录
一、border边框介绍
1.概念
2.特点
3.功能
4.应用
二、border边框用法
1.border边框属性
2.边框样式
3.边框宽度
4.边框颜色
5.边框-单独设置各边
6.边框-简写属性
三、border边框属性
四、border边框实例
1.创建带有阴影效果的边框:
2. 创建一个类似标签的元素,带有箭头和不规则边框:
五、总结
一、border边框介绍
1.概念
边框是围绕在元素周围的一条线,可以设置边框的宽度、样式和颜色,用于装饰和分隔元素。
2.特点
- 可定制性:可以通过 CSS 属性定制边框的样式、宽度和颜色。
- 可视化效果:边框可以为元素增加视觉上的分隔和装饰效果,使页面看起来更有层次感。
- 盒模型一部分:边框是 CSS 盒模型中的一部分,位于内容区域之外。
3.功能
- 定义边界:边框定义了元素的边界,使元素在页面中有所区分。
- 装饰效果:通过设置不同样式的边框,可以为元素增加装饰效果,如圆角、阴影等。
- 分隔元素:边框可以用于分隔不同的元素或内容区域,提高页面布局的清晰度。
4.应用
- 页面布局:边框可用于定义网格布局中的列或行,以分隔不同的区域。
- 图片边框:在图像周围创建装饰性的边框,以增强图片的外观。
- 表单设计:在表单元素周围添加边框,以突出显示表单的输入区域。
二、border边框用法
1.border边框属性
CSS边框属性允许你指定一个元素边框的样式和颜色。
border: border-width || border-style || color;border-width:边框宽度,可以是一个值(例如1px)或四个值(例如1px 2px 3px 4px,分别对应上、右、下、左边框宽度)。border-style:边框样式,可以是一个值(例如solid)或四个值(例如solid dotted dashed double,分别对应上、右、下、左边框样式)。color:边框颜色,可以是一个颜色值(例如red)或四个颜色值(例如red green blue yellow,分别对应上、右、下、左边框颜色)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 40px;
padding: 20px;
margin-top: 20px;
text-align: center;
line-height: 40px;
}
.border1{
border: 2px solid black;
}
.border2{
border-bottom: 2px solid red;
}
.border3{
border: 1px solid black;
border-radius: 10px;
}
.border4{
background-color: aquamarine;
border-left: 10px solid cyan;
}
</style>
</head>
<body>
<div class="border1">在四周都有边框</div>
<div class="border2">红色底部边框</div>
<div class="border3">圆角边框</div>
<div class="border4">左侧边框带宽度,颜色为蓝色</div>
</body>
</html>效果如下:

2.边框样式
border-style值
| none | 默认无边框 |
| dotted | 定义一个点线边框 |
| dashed | 定义一个虚线边框 |
| solid | 定义实线边框 |
| double | 定义两个边框。 两个边框的宽度和 border-width 的值相同 |
| groove | 定义3D沟槽边框。效果取决于边框的颜色值 |
| ridge | 定义3D脊边框。效果取决于边框的颜色值 |
| inset | 定义一个3D的嵌入边框。效果取决于边框的颜色值 |
| outset | 定义一个3D突出边框。 效果取决于边框的颜色值 |
3.边框宽度
可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
4.边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
5.边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
6.边框-简写属性
可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
三、border边框属性
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
| border-radius | 设置圆角的边框。 |
四、border边框实例
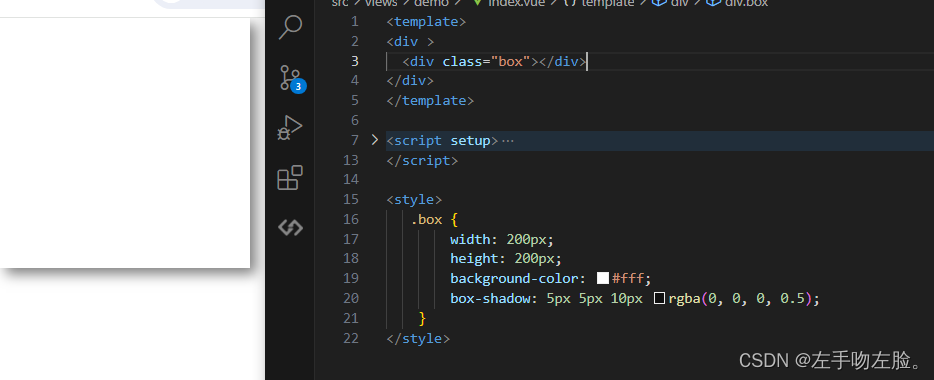
1.创建带有阴影效果的边框:
css代码:
.shadow-border {
border: 2px solid #333;
box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.5);
padding: 20px;
}
html代码
<div class="shadow-border">
<p>This is a content inside a border with shadow effect.</p>
</div>
效果如下

2. 创建一个类似标签的元素,带有箭头和不规则边框:
css代码:
.tag {
position: relative;
display: inline-block;
padding: 5px 10px;
background-color: #f00;
color: #fff;
}
.tag::before {
content: "";
position: absolute;
top: -10px;
left: 50%;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #f00;
transform: translateX(-50%);
}
html代码
<div class="tag">
Example Tag
</div>
效果如下

五、总结
-
border-width(边框宽度):用于设置边框的宽度,可以是像素、百分比或预定义值(thin、medium、thick)。
-
border-style(边框样式):指定边框的样式,常见的样式包括 solid(实线)、dashed(虚线)、dotted(点线)、double(双线)等。
-
border-color(边框颜色):设置边框的颜色,可以是具体的颜色值、RGB值、十六进制值等。
-
border(边框简写属性):用于同时设置边框的宽度、样式和颜色,顺序为宽度、样式、颜色。
-
border-radius(边框圆角):使边框的角变为圆角,可以单独设置每个角的半径,也可以统一设置所有角的半径。
-
border-image(边框图片):允许将图像用作边框,可以指定图像、边框宽度、边框样式等属性。
-
box-shadow(盒子阴影):为元素添加阴影效果,可以控制阴影的偏移、模糊程度、颜色等属性。
-
outline(轮廓线):与边框类似,但不占据布局空间,常用于表现元素的焦点状态。